GTmetrix جدید: بررسی عمیقتر سرعت و عملکرد سایت
GTmetrix جدید : بررسی عمیقتر سرعت و عملکرد سایت
در دنیای امروز، سرعت سایت نقشی حیاتی در موفقیت هر کسب و کاری ایفا میکند. GTmetrix به عنوان ابزاری قدرتمند، به شما کمک میکند تا سرعت و عملکرد سایت خود را به طور کامل بررسی و بهینهسازی کنید. در این مقاله، به بررسی نسخه جدید GTmetrix و مزایای آن میپردازیم.
مزایای نسخه جدید GTmetrix:
- تمرکز بر تجربه کاربری: GTmetrix جدید با استفاده از معیارهای Lighthouse گوگل، بر تجربه کاربری واقعی کاربران هنگام بازدید از سایت شما تمرکز میکند. این معیارها شامل مواردی مانند سرعت بارگذاری صفحه، تعامل با کاربر و ثبات بصری میشوند.
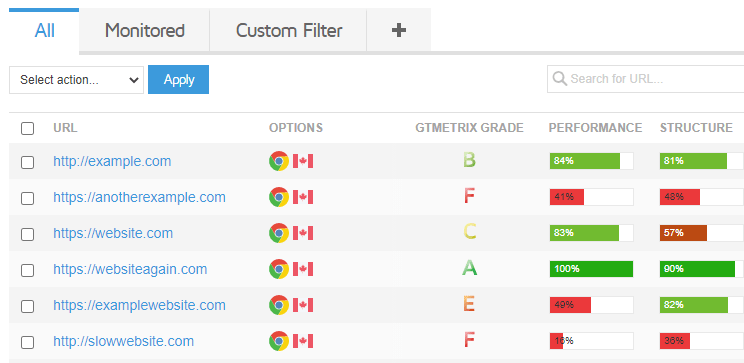
- ارائه گزارشهای دقیقتر: GTmetrix جدید با استفاده از سیستم نمرهدهی جدید GTmetrix Grade، به شما کمک میکند تا به طور واضح عملکرد سایت خود را درک کنید. این گزارشها شامل جزئیات دقیق و نمودارهای گرافیکی هستند که به شما کمک میکنند تا به سرعت مشکلات سایت خود را شناسایی و برطرف کنید.
- استفاده از Web Vitals: GTmetrix جدید معیارهای Web Vitals را به گزارشهای خود اضافه کرده است. این معیارها توسط گوگل به عنوان فاکتورهای رتبهبندی سئو در نظر گرفته میشوند و برای تجربه کاربری خوب ضروری هستند.
- سازگاری با Hummingbird و Smush: GTmetrix جدید با افزونههای محبوب Hummingbird و Smush برای بهینهسازی سرعت و تصاویر وردپرس سازگار است. این به شما کمک میکند تا به طور موثرتر سرعت سایت خود را افزایش دهید.

نحوه استفاده از GTmetrix:
- به وب سایت GTmetrix بروید.
- آدرس URL سایت خود را وارد کنید.
- بر روی دکمه “Test your site” کلیک کنید.
- منتظر بمانید تا GTmetrix سایت شما را اسکن کند.
- گزارش GTmetrix را بررسی کنید و برای رفع مشکلات اقدام کنید.
نکات مهم:
- گرفتن نمره کامل 100 در GTmetrix تقریباً غیرممکن است. با این حال، هدف شما باید رسیدن به نمرهای باشد که نشاندهنده عملکرد خوب سایت شما باشد.
- به طور مرتب سایت خود را با GTmetrix اسکن کنید تا از عملکرد صحیح آن اطمینان حاصل کنید.
- برای رفع مشکلات سایت خود از منابع و راهنماهای موجود در GTmetrix و سایر وب سایتها استفاده کنید.
GTmetrix: کلیدی برای موفقیت در دنیای آنلاین
GTmetrix ابزاری ضروری برای هر صاحب وب سایتی است که به دنبال ارتقای سرعت، عملکرد و تجربه کاربری سایت خود است. با استفاده از این ابزار، میتوانید به طور موثر مشکلات سایت خود را شناسایی و برطرف کنید و رتبه سئوی خود را در موتورهای جستجو مانند گوگل ارتقا دهید.
عیبیابی حرفهای برای وبسایت شما (ادامه)
دروننگری به گزارش GTmetrix:
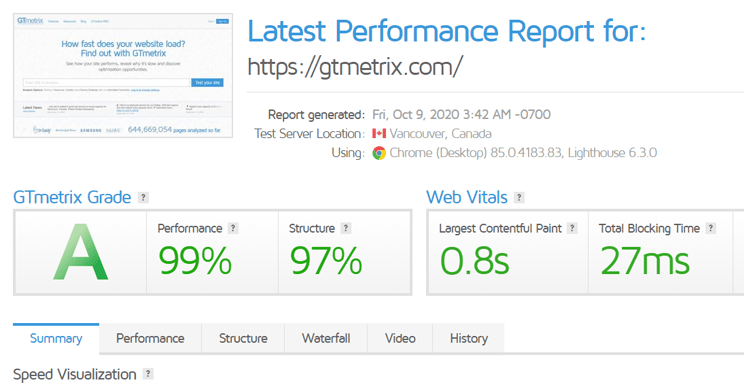
پس از اینکه آدرس سایت خود را در GTmetrix وارد کردید و دکمه تست را فشار دادید، منتظر بمانید تا این ابزار قدرتمند وبسایت شما را آنالیز کند. خروجی GTmetrix شامل دو بخش اصلی است:
1. Performance (عملکرد):
این بخش بر روی سرعت بارگذاری کلی سایت شما تمرکز دارد. GTmetrix با استفاده از معیارهای مختلفی مانند:
- First Contentful Paint (FCP): مدت زمانی که طول میکشد تا اولین محتوای قابل مشاهده در صفحه برای کاربر نمایش داده شود.
- Speed Index (SI): سرعت کلی نمایش محتوای صفحه به کاربر.
- Largest Contentful Paint (LCP): مدت زمانی که طول میکشد تا بزرگترین عنصر محتوایی صفحه (مانند تصویر اصلی یا عنوان) برای کاربر بارگذاری شود.
- Time to Interactive (TTI): مدت زمانی که طول میکشد تا صفحه برای تعامل با کاربر (کلیک روی لینکها، ورود متن در فرمها و غیره) آماده شود.
- Total Blocking Time (TBT): کل زمان مسدود شدن صفحه توسط اسکریپتها در طول فرآیند بارگذاری صفحه که مانع از تعامل کاربر با آن میشود.
به شما امتیازی را بین 0 تا 100 اختصاص میدهد. هر چه این امتیاز بالاتر باشد، عملکرد سایت شما بهتر است.
2. Structure (ساختار):
این بخش بر روی بهینهسازی کدهای وبسایت شما تمرکز دارد. GTmetrix توصیههایی را برای بهبود مواردی مانند:
- فشردهسازی تصاویر: با فشردهسازی تصاویر بدون افت کیفیت، میتوانید حجم کلی صفحه را کاهش دهید و سرعت بارگذاری را افزایش دهید.
- کش مرورگر: با استفاده از کش مرورگر، میتوانید زمان بارگذاری مجدد منابع برای بازدیدکنندگان مکرر سایت را کاهش دهید.
- بارگذاری تنبل (Lazy Load): با این تکنیک، تصاویر و سایر عناصر غیر ضروری صفحه تا زمانی که کاربر به آنها اسکرول نکند، بارگذاری نمیشوند.
- کد جاوااسکریپت و CSS مسدودکننده: اسکریپتهای جاوااسکریپت و CSS مسدودکننده میتوانند سرعت بارگذاری صفحه را به طور قابل توجهی کاهش دهند. GTmetrix به شما کمک میکند تا این اسکریپتها را شناسایی و بهینهسازی کنید.
GTmetrix برای هر یک از این توصیهها، امتیازی را بین A تا F به شما اختصاص میدهد؛ A به معنی بهینهسازی عالی و F به معنی نیاز به بهبود است.

بهبود عملکرد سایت با GTmetrix:
گزارش GTmetrix نه تنها نقاط ضعف سایت شما را به شما نشان میدهد، بلکه راهکارهایی را برای رفع آنها نیز ارائه میدهد. با بررسی توصیههای GTmetrix و انجام تغییرات لازم، میتوانید به طور قابل توجهی سرعت و عملکرد سایت خود را بهبود بخشید. برخی از راهکارهای رایج برای بهبود عملکرد سایت عبارتند از:
- استفاده از افزونههای کش: افزونههای کش مانند WP Super Cache یا W3 Total Cache میتوانند به طور قابل توجهی سرعت بارگذاری سایتهای وردپرسی را افزایش دهند.
- بهینهسازی تصاویر: با استفاده از ابزارهای رایگان و آنلاین مانند TinyPNG یا ShortPixel میتوانید حجم تصاویر خود را بدون افت کیفیت فشرده کنید.
- کاهش استفاده از اسکریپتهای غیرضروری: اسکریپتهای جاوااسکریپت و CSS غیرضروری میتوانند سرعت بارگذاری صفحه را کاهش دهند. با غیرفعال کردن این اسکریپتها یا انتقال آنها به فوتر (پایین) صفحه میتوانید عملکرد سایت خود را بهبود بخشید.
- استفاده از شبکه تحویل محتوا (CDN): با استفاده از CDN، محتوای سایت شما در سرورهای مختلفی در سراسر جهان ذخیره میشود. این امر میتواند به بهبود سرعت بارگذاری برای بازدیدکنندگان از نقاط مختلف دنیا کمک کند.
GTmetrix: همراه همیشگی شما در مسیر موفقیت
با استفاده از GTmetrix و راهکارهای ارائه شده در این متن، میتوانید به طور مستمر عملکرد سایت خود را پایش و بهینهسازی کنید. به خاطر داشته باشید که سرعت و عملکرد سایت یکی از مهمترین عوامل در موفقیت آنلاین است. سایتی که سریع و بهینه عمل میکند، تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میکند و در نهایت منجر به افزایش نرخ تبدیل و بهبود رتبه سئو میشود.
عیبیابی حرفهای برای وبسایت شما (ادامه)
** فراتر از گزارش: Web Vitals، کلید درک کاربران**
در نسخه جدید GTmetrix، معیارهای مهمی به نام Web Vitals اضافه شدهاند که درک عمیقتری از تجربه کاربری واقعی بازدیدکنندگان وبسایت شما را به ارمغان میآورند. این معیارها توسط گوگل به عنوان فاکتورهای کلیدی برای سئو در نظر گرفته میشوند و به طور کلی عبارتند از:
- Largest Contentful Paint (LCP): همانطور که قبلا اشاره شد، LCP مدت زمانی است که طول میکشد تا بزرگترین عنصر محتوایی صفحه (مانند تصویر اصلی یا عنوان) برای کاربر بارگذاری شود. طبق توصیههای گوگل، برای تجربه کاربری ایدهآل، LCP باید کمتر از 2.5 ثانیه باشد.
- First Contentful Paint (FCP): FCP مدت زمانی است که طول میکشد تا اولین محتوای قابل مشاهده در صفحه برای کاربر نمایش داده شود. هر چه این زمان کمتر باشد، کاربر حس میکند سایت شما سریعتر بارگذاری میشود. گوگل پیشنهاد میکند FCP سایت شما باید زیر 1.8 ثانیه باشد.
- Cumulative Layout Shift (CLS): CLS میزان جابهجایی غیرمنتظره المانهای صفحه را در حین بارگذاری اندازهگیری میکند. این جابهجاییها میتوانند باعث سردرگمی و ناامیدی کاربران شوند. برای تجربه کاربری خوب، گوگل توصیه میکند CLS وبسایت شما کمتر از 0.1 باشد.
با تمرکز بر بهینهسازی این سه معیار Web Vitals، میتوانید اطمینان حاصل کنید که وبسایت شما نه تنها از نظر فنی بهینه است، بلکه برای بازدیدکنندگان نیز تجربهای روان و لذتبخش را فراهم میکند.

موردکاوی: بهینهسازی سرعت با GTmetrix
فرض کنید سایتی دارید که تصاویر با حجم بالا و اسکریپتهای غیرضروری زیادی دارد. با استفاده از GTmetrix، متوجه میشوید که امتیاز عملکرد سایت شما پایین است و زمان بارگذاری LCP و FCP از حد استاندارد فراتر است. همچنین، GTmetrix به شما هشدار میدهد که CLS وبسایت شما به دلیل جابهجایی المانها در حین بارگذاری، نامطلوب است.
با استفاده از راهکارهای GTmetrix، اقدامات زیر را انجام میدهید:
- فشردهسازی تصاویر: با استفاده از ابزاری مانند TinyPNG، حجم تصاویر خود را بدون افت کیفیت کاهش میدهید.
- غیرفعال کردن اسکریپتهای غیرضروری: افزونههایی را که دیگر استفاده نمیکنید و اسکریپتهای تحلیلی سنگین را غیرفعال میکنید.
- بارگذاری تنبل (Lazy Load) برای تصاویر: با این روش، تصاویر فقط زمانی بارگذاری میشوند که کاربر به آنها اسکرول کند و در نتیجه سرعت بارگذاری اولیه صفحه بهبود مییابد.
با انجام این تغییرات، گزارش GTmetrix وبسایت شما به طور قابل توجهی بهبود مییابد. امتیاز عملکرد افزایش مییابد، زمانهای LCP و FCP کاهش پیدا میکنند و CLS به سطح مطلوب میرسد. در نتیجه، بازدیدکنندگان از تجربه کاربری سریعتر و روانتری در وبسایت شما بهرهمند میشوند.
GTmetrix: کلیدی برای وبسایت موفق
همانطور که در این متن اشاره شد، GTmetrix ابزاری قدرتمند و رایگان برای بهینهسازی سرعت و عملکرد وبسایت شماست. با استفاده از این ابزار میتوانید:
- نقاط ضعف فنی سایت خود را شناسایی کنید.
- راهکارهای عملی برای بهبود عملکرد سایت به دست آورید.
- تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید.
- رتبه سئوی وبسایت خود را ارتقا دهید.
با صرف زمان و توجه کافی برای بهینهسازی سرعت و عملکرد وبسایت خود با کمک GTmetrix، میتوانید شاهد موفقیت آن در دنیای رقابتی اینترنت باشید.
بهعنوان حسن ختام، فراموش نکنید که به طور مرتب وبسایت خود را با GTmetrix اسکن کنید تا از عملکرد بهینه آن اطمینان حاصل نمایید.
- حسین حسن نژاد
- 30 فروردین 1403
- 346 بازدید